TIP
大視頻時代,重新定義流媒體分發,SwarmCloud讓你的用戶設備成為你無限擴展的CDN節點,與高昂的CDN流量費Say Goodbye!

面向未來的P2P流媒體技術
隨著5G技術的普及,包括直播在內的線上視頻娛樂已經逐漸成為主流娛樂方式。然而,CDN部署成本極高,成本增速超過收入增速,落後的技術無法滿足各大視頻廠商擴張業務和降低成本的需求。對於終端用戶而言,由於多數CDN服務商不能覆蓋全部ISP和網路邊緣,導致用戶在觀看視頻時都無法避免地遭受二次緩沖、卡頓等不良體驗。 "P2P+CDN"的視頻傳輸模型有效的解決了伺服器频宽不足的問題,在提升用戶觀看體驗的同時為視頻廠商節省频宽成本。 然而,傳統的P2P技術由於自身的局限性(大多采用私有協議),無法實現跨平臺的端到端傳輸,這極大的限製了P2P的利用率。SwarmCloud采用WebRTC Datachannel標準協議,實現了Web、iOS、Android與PC的全平臺P2P互聯,充分利用網路中每個節點的上行频宽,解決了P2P無法跨平臺以及利用率不高的問題。
工作原理
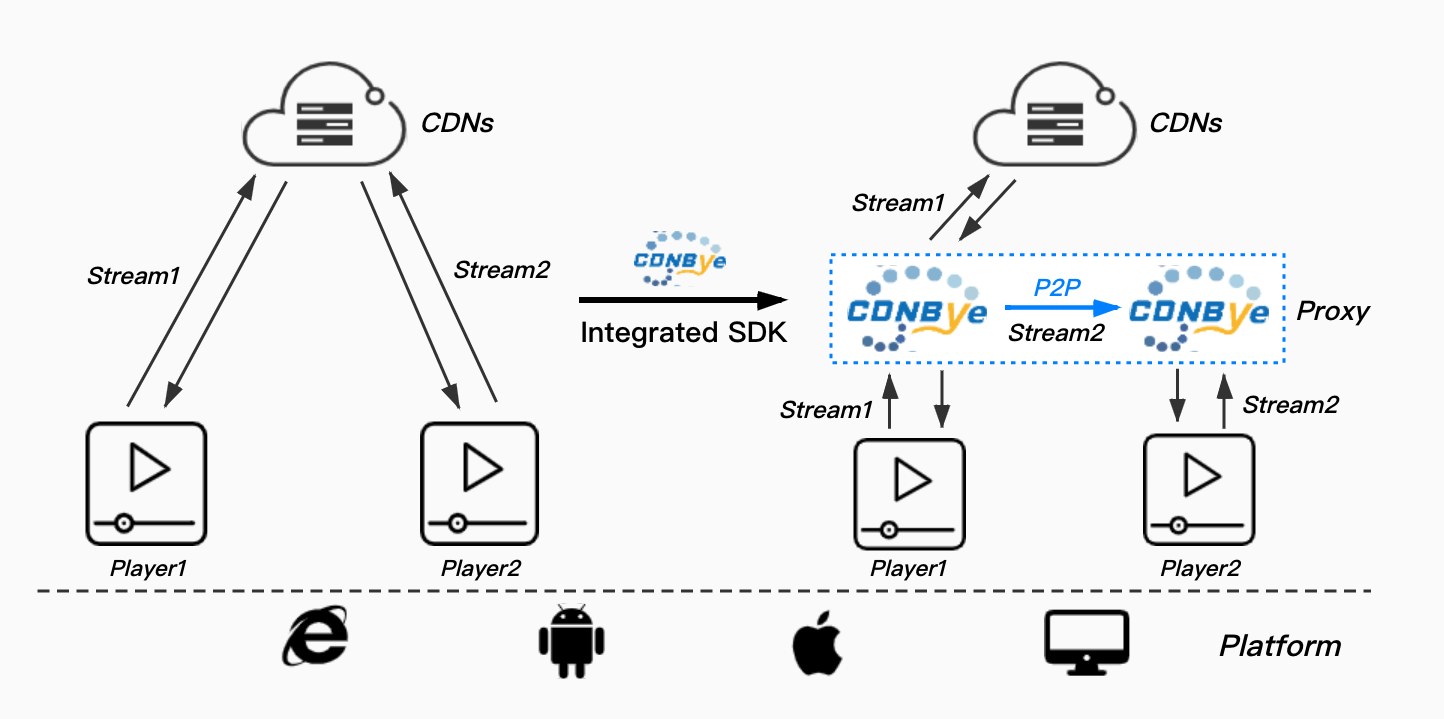
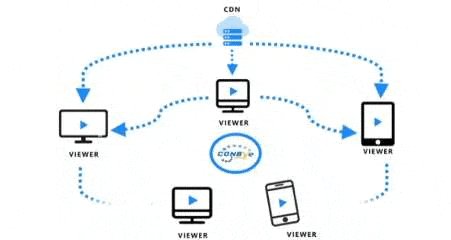
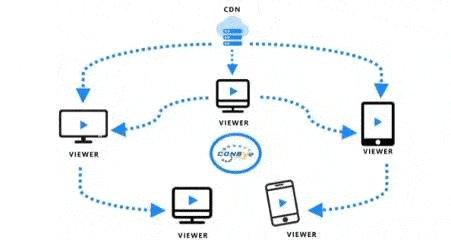
傳統的流媒體播放模式是播放器向CDN(源伺服器)請求數據進行漸進式下載播放,SwarmCloud通過在客戶端集成SDK的方式,在播放器與網路之間嵌入一層代理,播放器向代理請求數據,由代理在P2P與CDN之間進行智能切換,在保證播放流暢的前提下最大化P2P使用率。 
集成簡單
寫代碼,可以是一件愉快的事。
import Hls from '@swarmcloud/hls/hls.min';
if(Hls.isSupported()) {
var hls = new Hls();
hls.loadSource('https://your_stream.m3u8');
hls.attachMedia(video);
} else {
// use ServiceWorker based p2p engine if hls.js is not supported
new Hls.P2pEngine();
}com.p2pengine.sdk.P2pEngine
P2pEngine.init(applicationContext, YOUR_TOKEN, null)
val parsedUrl = P2pEngine.instance!!.parseStreamUrl("https://your_stream")
mediaPlayer.play(parsedUrl)import SwarmCloudKit
let parsedUrl = P2pEngine.shared.parseStreamUrl("https://your_stream.m3u8")
_player = AVPlayer.init(url: URL(string: parsedUrl)!)import 'package:swarm_cloud/swarm_cloud.dart';
await SwarmCloud.init(
YOUR_TOKEN,
config: P2pConfig.byDefault()
);
url = await SwarmCloud.parseStreamURL(YOUR_STREAM_URL);
player = VideoPlayerController.network(url);先進的P2P+CDN架構
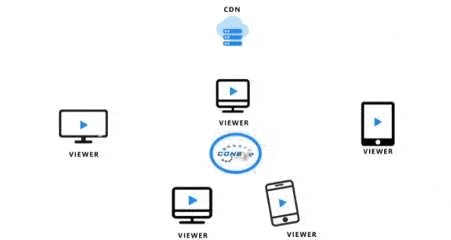
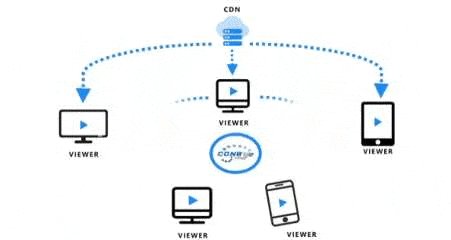
CDN與P2P在流媒體分發中存在非常強的互補性,SwarmCloud的P2P分發網路與CDN技術深度融合,視頻觀看者首次點開播放器一律到CDN邊緣節點獲取資源,在已經能夠正常觀看視頻的過程中同時連入P2P網路,在保證足夠剩余緩沖時間的前提下從對等端獲取資源。一旦對等端下線或者網路抖動,再無縫切換回CDN邊緣節點取片,保證視頻的流暢播放,從而解決了P2P網路可用性不可控的問題。 
消除P2P安全隐患
- 基於主流瀏覽器默認支援的WebRTC技術,用戶使用完全無感知,不需要安裝額外的插件,解決了傳統P2P安裝插件或者客戶端軟件帶來的繁瑣和安全隱患。
- 對於視頻提供商來說,WebRTC原生的安全傳輸特性加上P2P技術原生切片化及分布式傳輸的特性,使得原有的DRM方案完全不受影響,讓數據更加安全,難以被攻擊或者竊取。
- P2P只有在用戶獲得CDN服務器授權並開始播放後才開啟,CDN服務器的授權流程(tokens, keys, cookies等)在P2P啟動前後都保持一致。
- 所有媒体数据缓存在应用的内存中而不是磁盘,这些内存空间无法被其它应用或者调试工具访问,从而保证视频数据不会被窃取。
用户服务协议
如果您使用了本服務,則視為同意SwarmCloud用户服务协议。
零成本启动
SwarmCloud為每個賬號每天提供25GB免費流量,助你零成本上手。
接下来
- 訪問管理面板https://dash.cdnbye.com並註冊
- 如果您要在Web端使用P2P:
- 在管理面板點擊 網站管理,按照提示綁定域名
- 如果用於流媒體加速,根據流媒體類型和播放引擎,按照文檔說明集成SDK
- HLS Double Engine
- Dash.js
- Shaka-Player (支援HLS和MPEG-DASH)
- MP4/MP3
- 如果用於大文件下載加速,請使用文件下載SDK
- 如果P2P不起作用,請參照問題排查步驟進行排查
- 如果您要使用移動端原生SDK:
- 在管理面板點擊 APP管理,點擊左上角按鈕獲取token,並按照提示綁定APPId
- 根據要集成SDK的平臺,按照文檔說明集成SDK
- 調試完成後,即可上線
- 如果P2P不起作用,請參照問題排查步驟進行排查
- 回到管理面板,即可查看P2P效果
- 如果用戶量較大建議采用灰度發布的方式,在管理面板 P2P配置 -> 激活比率 進行配置即可
